Table of contents
In this series of articles, we will talk about how you can add GraphQL to your Rails application so that it can talk to any front-end. Our focus area will include:
- Enable GraphQL in a Rails application
- How to use a popular GraphQL playground called GraphiQL for our query simulation
- Request data using GraphQL queries
- Perform CRUD operations using mutations
- Finally, protect data using authorization techniques.
In the first part of this article, I will do more of an introduction, this will give us a soft landing before diving deep into the nitty-gritty of the app.
What is GRAPHQL
GraphQL was created by FaceBook in 2012, open-sourced in 2015, and is now available in many environments and used by teams of all sizes. I am sure, there are quite a lot of articles out there about what graphql is, I will not further bore you with the definition rather let’s approach it from a practical point of view. So in what particular scenario does GraphQL fit in? Where or when do we get to use it?

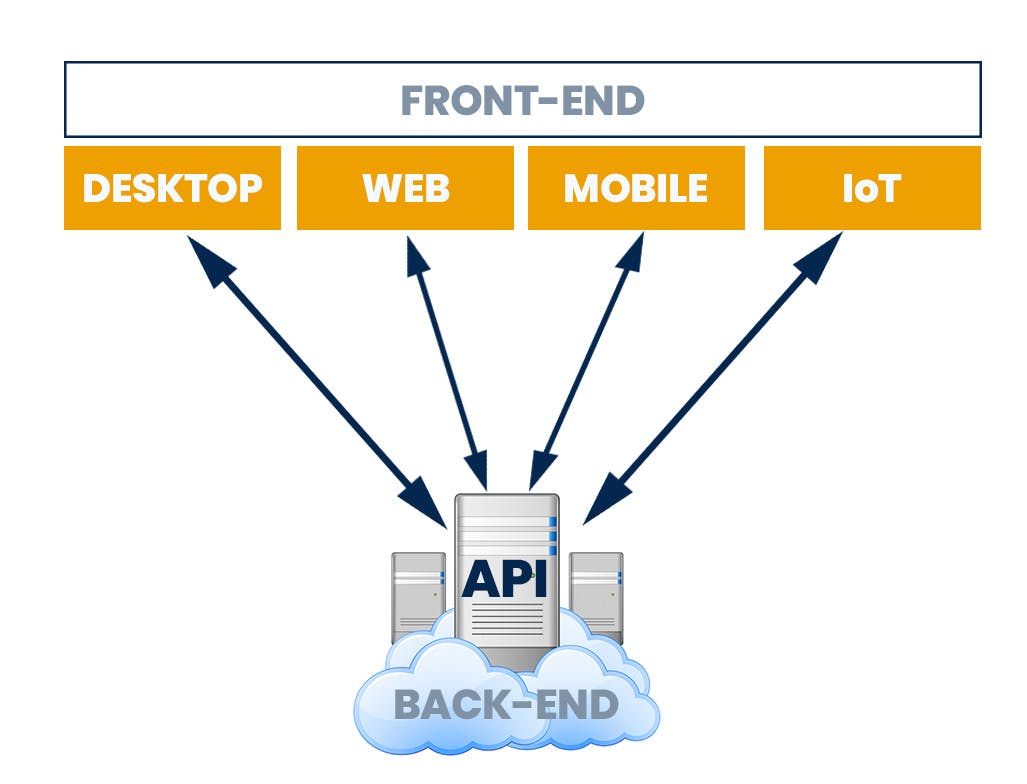
Well, if we have this modern and fashionable scenario in which we have an API application as a backend and several types of applications on the frontend which can be desktop, be it web, or mobile of different kinds or be it the Internet of Things (IoT).
If you think of this scenario, then there’s always a need for the frontend to communicate with the backend in a very consistent and easy-to-implement way and that's where GraphQL comes into play.
What is it exactly? GraphQL describes itself as a query language for your API and at its core lies a schema describing the underlying data in the form of a directed graph. GraphQL execution engine - runtime executes queries according to the schema and perhaps some general rules from the specification. You can find some useful info on the GraphQL website.
In graphql, you ask for what you need and you get exactly that, you don’t have to make calls to get an object with tens or dozens of more fields that you may or may not need.
It has a very powerful tool, GraphiQL, a playground to test your graphql queries. You can evolve your API without versions by adding new fields to your GraphQL API without impacting existing queries.
A noticeable feature about GraphQL schemas is that they are strongly typed, this ensures that the data passed is valid from an application’s typed system perspective.
GraphQL provides a complete description of the data in your API allowing clients to learn the API from the schema itself, without any additional documentation sources.
GraphQL VS REST
Let us do a bit of comparison between GraphQL and REST which is the other major standard when it comes to communication between frontend and backend and sees who wins.
GraphQL and REST work over HTTP and some of the differences are as described below:
GraphQL has One endpoint while REST has Multiple endpoints for each resource, which must be synced with the front-end. Meaning you have to keep tabs with the frontend developers each time you are adding or changing an endpoint.
With GraphQL you make Fewer network requests because you can bunch many resources together whereas if you use REST correctly you should make one request per resource, so if you need 10 resources, you will need to make 10 requests.
In GraphQL there is No over/under fetching which is a concept describing how we often get less or more data than we need with REST because there is only so much that has been made available by the backend, this is avoided by GraphQL, all the data are always available but you can just select the field you need at any point in time in any particular context so that you don’t ever ask for more than you actually need and you always have access to what you need.
In the light of this comparison, you will agree with me that GraphQL is a better fit than REST for many projects but obviously, the final decision is up to you.
In the next article, we will set up a simple rails API blog app, and set up GraphiQL (GraphQL playground) to request data using the GraphQL query. I hope you find this article useful.